O que vocês querem para os 900 seguidores? (902 agora) ^0^~

Olá gente! ^_^ ~
Muito obrigada pelos 900 seguidores, tão perto de 1000 *0* isso é um sonho?
Bem, espero que estejam bem, eu estava muito gripada na noite passada, não consegui nem dormir, bebi uma garrafa de 1 litro inteira e mesmo assim continuei mal, estava com uma baita dor de cabeça e enjoo :l mais hoje estou bem melhor.
Irei atender o pedido que uma leitora fez:
Eu ia fazer o tutorial em vídeo pois seria mais fácil de aprender, só que não achei meu programa de vídeo ahuehahaue aí fiz com print mesmo, tentei fazer o mais explicado possível, fiz um banner muito simples pois não estava com ideia de banner, minha primeira vez que uso esse programa online é bem parecido com o photoshop mesmo, é tipo que igual mesmo só que online, antes de mais nada quero agradecer ao pedido ^_^
Bora lá amoras?
Antes de mais nada, abra esse site aqui (www).
Temos de escolher uma das opções, escolhi a primeira, podem clicar nas imagens para aumentá-las okay amores!?
Então você deverá escolher o tamanho da imagem, eu coloquei em 1013 x 302 e não se esqueçam de marcar a opção de "transparente" isso se você não quiser o fundo branco:
Agora que você abriu a imagem, é só ir em arquivo - abrir imagem, para abrir outra, no meu caso, eu escolhi um recorte disponibilizado pelo Kawaii World (www):
Aí está a imagem que escolhi, isso fica a critério de vocês né gente ;)
E para selecionar a imagem vá em editar - Selecionar tudo
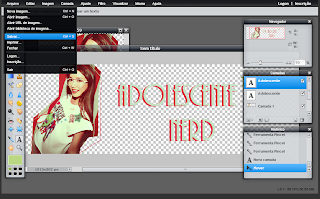
Para transferir a imagem para o banner, faça como no exemplo: editar - copiar, e então clique no banner e coloque: editar - colar:
Escolha uma fonte, estilo, tamanho e escreva o que quiser:
Eba! aparece uma infinidade de cores para escolher, se você quiser uma tabela de cores com as cores da imagem, clique na aba "IMG" lá você encontrará todas as cores que contém na imagem:
(o efeito que vocês irão ver é podrizinho mais não reparem, estava sem ideia -_-)
Pois bem, clique aonde está selecionado na imagem :)
Viu, não falei que ia ser podre o efeito hehehe, mais então, para dar um brilho ao centro, escolha outro pincel, dessa vez menor, e depois escolha uma cor do mesmo tom só que mais clara.
Abaixo da cor principal tem um gradiente, dali peguei a cor mais clara só que do mesmo tom.
Pronto, eis aí um efeito podrinho de brilho hauhuhahsehauhuheuha'
- Depois se você quiser, podes acrescentar uma fonte acima da outra fonte para dar um efeito sombra...
Escolha uma cor:
Quando o banner estiver pronto: arquivo - salvar
Salve o arquivo em PNG para ficar com o fundo transparente.
Depois salve em sua pasta no pc:
Resultado:
Prontinho, e assim acaba o tutorial de um banner feito online.
Espero que tenham gostado, eu sei que não, mais espero '-'

































Ótimo tutorial, o resultado fica muito show! Adorei >w<
ResponderExcluirbeijos
http://www.blog-purplestar.blogspot.com.br/
Ah obrigada flor ^.^
ExcluirMuito bom o tutorial :) Beijos~
ResponderExcluirTrufa de Menta :33
Valeu =B
ExcluirEu não sabia usar esse Photoshop nem pra cortar uma foto mas do geito que você ensinou ficou fácil fazer um banner simples.
ResponderExcluirmorango-mordido.blogspot.com.br/
Ah que bom então flor *---*
ExcluirÉ realmente um bom tutorial, nunca tinha visto nada parecido! HAHA :)
ResponderExcluirBeijo :*
http://blog-part-of-me.blogspot.com/
^ω^ Muito obrigada.
ExcluirAdorei *-*
ResponderExcluiro resultado ficou lindo hehe' (;
~ Kiss
http://cantinhodaslovelys.blogspot.com.br/
Valeu ^^
ExcluirÉ mais fácil do que eu pensava!!
ResponderExcluirAmei!!
Beijão!
Batom de Framboesa
Obrigada
ExcluirMuito bom o tutorial mais cabeçalho perfeito que nem vc sabe fazer hi hi nao sei mesmo !
ResponderExcluirvanessatutoriais.blogspot.com.br
adorei o tuto, super facil! parabéns pelos 900 seguidores!!
ResponderExcluirhttp://nebulosa-quimera.blogspot.com.br/
Nem sabia que tinha photoshop online -q ~ta eu sabia, mas não nesse site, era um outro que eu conhecia que era ruim~ muito bom o tutorial, vai ajudar muito a quem não pode baixar programas no computador (:
ResponderExcluirKeepthisdream.blogspot.com
UAU bem legal tem coisa ai que nem sabia que existia eu mexo no photoshop online a tanto tempo que me acho ate proficional
ResponderExcluirNossa amei, hoje mesmo estava querendo fazer um banner mais não sabia.Ajudou muito ! Olha lá no meu blog como ficou o banner!
ResponderExcluirhttp://pequena-a.blogspot.com.br/
Ah ameiiii d+++, com certeza eu vou fazer obrigada flor . ! :D
ResponderExcluir- KAYA ☆
Nossa que perfeitos ><, esse Photoshop online é bom eu nem sabia que dava para fazer banner *-*
ResponderExcluirAAAAAAAAH 900 SEGUIDORES que sortuda feat. PARABÉNS ><
XOXO :D
jovenclube.blogspot.com.br
Nhaw, adorei, ótimo tutorial pra mim, que não mecho com photoshop, photoscape e essas coisas. :3 Sabe o que seria legal? Fazer tutoriais usando photoshop online, eu adoraria. (só uma sujestão).
ResponderExcluiralternativeyeah.blogspot.com
Beijo.
Ficou fofinho o cabeçalho! Eu não me dou muito bem com o Photoshop online.
ResponderExcluirSeguindo, retribui?! ♥ pequena-senhorita.blogspot.com
Ficou lindo o resultado *-* Adorei é bem facil ^^ o seu layout esta lindo
ResponderExcluirhttp://catchingfeelings-love.blogspot.com.br/
Este comentário foi removido pelo autor.
ResponderExcluirOlá, conheci seu blog agora! Mas já estou seguindo, porque gostei bastante. Seu layout me chamou atenção, ele é bem bonito!
ResponderExcluirLegal o tutorial, o resultado ficou bem bonito!
Beijos.
Meu blog: http://im-of-serendipity.blogspot.com.br/
Lindo o cabeçalho! Mas acho que consigo fazer isso no Photoscape... Muito bacana e super bem explicado!
ResponderExcluirAcabei de fazer um blog de HTML, com aulas de HTML e tudo o mais. Quero te convidar a dar uma passadinha lá, e se possível ser afiliada sua, pode ser? >3< Isso ajudaria muito na divulgação do meu blog. Já estou te seguindo, e te daria abraços e beijos se você fizesse o mesmo *-*
Beijos da Kaira-san!
breaking-doubts.blogspot.com.br
Respondo no blog ;)
ExcluirDivulga please ?? http://iimaginebeliieber-br.blogspot.com
ResponderExcluirQue divo! Adorei!
ResponderExcluireusourebeldeevocebrasil.blogspot.com.br
Prontinho já está nos afiliados, obrigada pela ajuda *u*
ResponderExcluirKiss!
Ah eu que agradeço, seu blog é divônico :)
ExcluirHumilhou,Parabéns <3
ResponderExcluirEntão anjo,eu amei seu cantinho! Estou seguindo,se não for pedir demais,pode seguir de volta? Mais é claro,se quiser. Aceita afiliação? Diz que sim,por favor :)
Beijoos e Xoxos'
mundo-da-victoria.blogspot.com
Megan você é perfeita, esse tutorial me ajudou muito!
ResponderExcluirContinue assim, sempre divando ~~
Adorei <3
ResponderExcluir